I recently updated the structure and look of my personal website. The old site (shown below) was starting to look a bit dated. It had actually been in good condition for a long time, but Twitter decommissioned their API v. 1.0, which broke the only source of dynamic content on the site. I also started falling behind on updating my CV in the last couple of years when I was writing my dissertation.
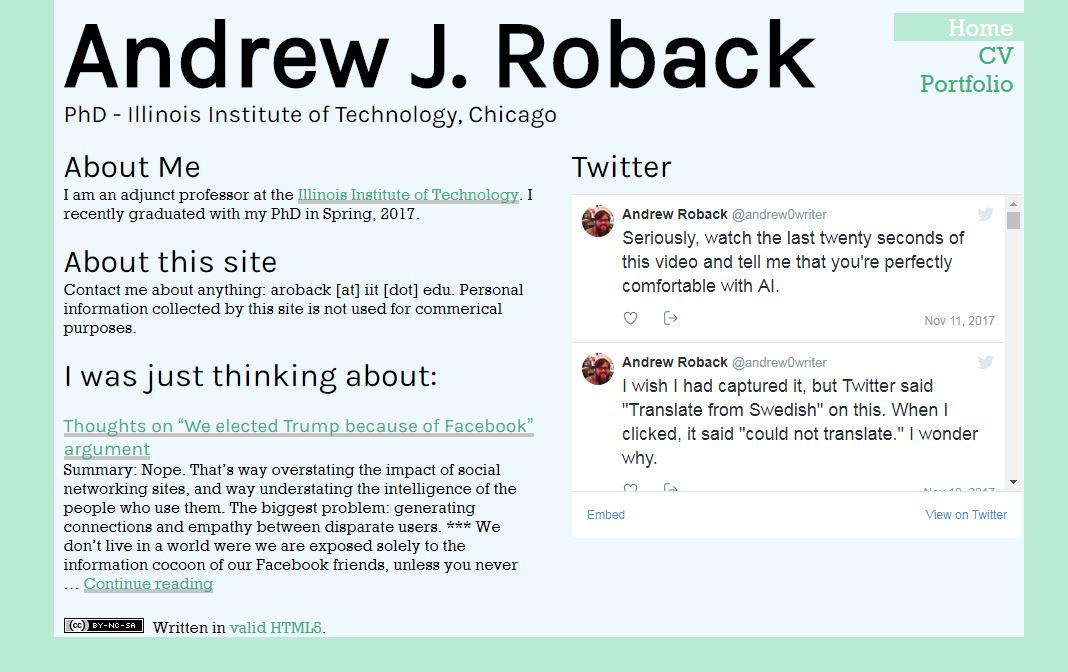
Probably the biggest update was changing the markup to HTML5 and actually taking advantage of the transition property afforded by CSS3. The structure of HTML5 is a much better fit for documents like a CV.
I tried to showcase dynamic content throughout the new site. The home page has a section that imports the most recent post on this blog and grabs my Twitter feed. The CV has better formatting for the headings, a “sticky” navigation bar for the CV sections, and (most importantly) up-to-date information. I also added a portfolio page that better showcases some projects that I’ve been working on recently. It only has a video section right now, but I plan to add a graphic design section soon.
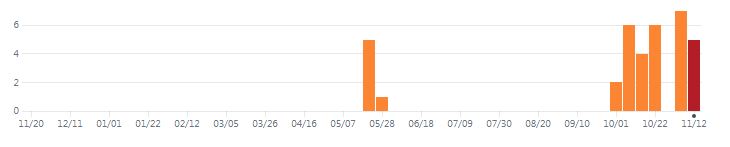
I made 56 57 total commits to my GitHub repository over the course of four years, but apart from a brief effort over the summer, most of the work was done in the last few weeks. In the meantime, I’ve guided hundreds of students on making their own websites. I’m reminded of an old adage: the electrician’s house has the most burnt out light bulbs.
Update: This blog post actually broke the spacing on the home page since the last post had a longer, two-line title. Nothing like one more commit!